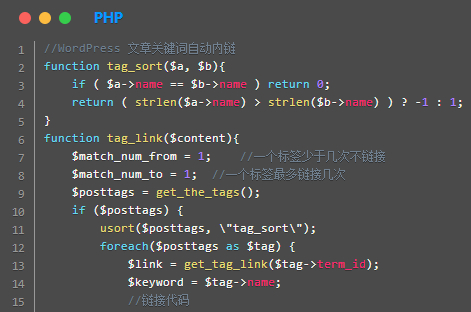
极力推荐WordPress高亮代码插件Enlighter 附美化教程 真的好用
下面告诉大家我是如何实现的。后台,搜索安装Enlighter插件,并设置如下几项:
- Appearance项目的Theme选择Classic
- 初步的设置就完成了。接下来,就是我写的自定义css了:
.enlighter>div {
display: block!important;
}
.enlighter-t-classic div.enlighter>div {
padding: 0!important;
}
.enlighter-default {
border-top-left-radius: 10px;
border-bottom-right-radius: 20px;
padding-top: 34px!important;
margin-bottom: 20px!important;
background: #f1f1f1!important;
}
.enlighter-default .enlighter {
max-height: 510px;
overflow: auto;
white-space: nowrap;
display: block;
background: #f1f1f1;
}
.enlighter-default::after {
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fff;
width: 12px;
height: 12px;
top: 0;
left: 15px;
margin-top: 11px;
-webkit-box-shadow: 20px 0 #fff, 40px 0 #fff;
box-shadow: 20px 0 #fff, 40px 0 #fff;
transition-duration: .3s;
}
.enlighter-default:hover::after {
background: #f92900;
-webkit-box-shadow: 20px 0 #fbc606, 40px 0 #448ef6;
box-shadow: 20px 0 #fbc606, 40px 0 #448ef6;
}
.enlighter-t-classic.enlighter-linenumbers div.enlighter>div::before {
padding: 1px 5px 1px 0!important;
width: 40px!important;
min-width: 40px!important;
}
.enlighter-default.enlighter-hover div.enlighter>div:hover:before {
color: blue;
}